
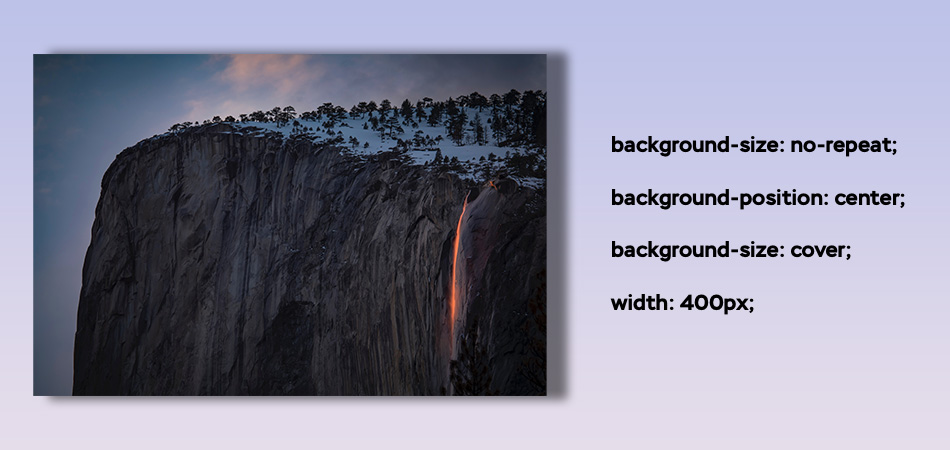
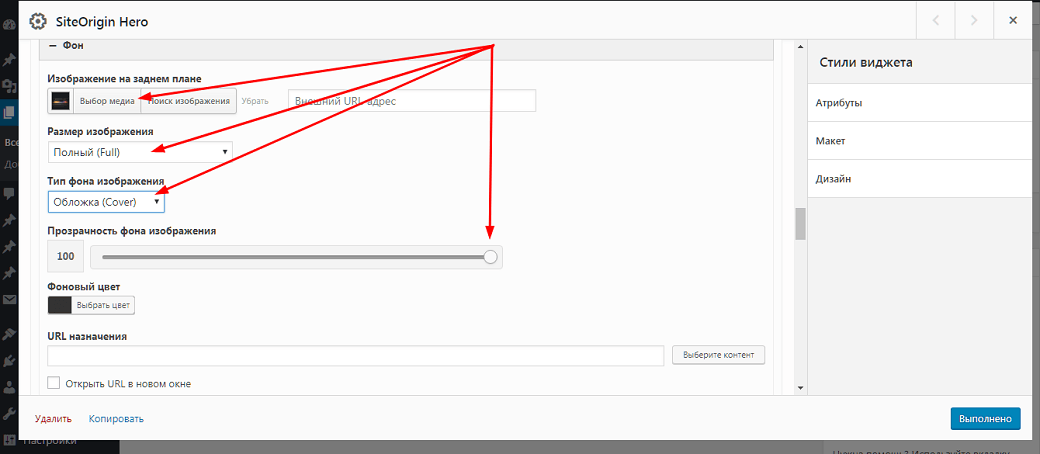
картинка на задний план сайта
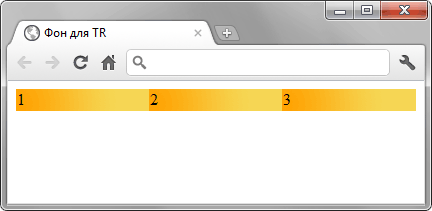
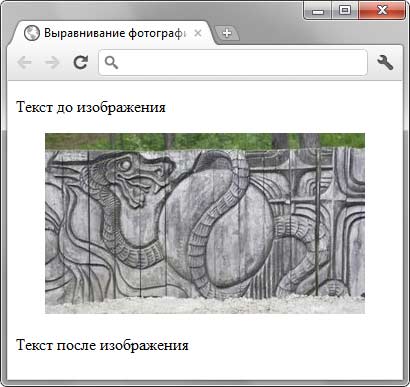
В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его. Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body :. Как в примере выше, рекомендуется помимо картинки указывать и цвет фона он будет отображаться на сайте во время загрузки страницы , который будет максимально сочетаться с фоновым изображением и создавать контраст с текстом на сайте. Например, если вы используете белый цвет текста на сайте, то стоит указать темный цвет фона и задать темное фоновое изображение.












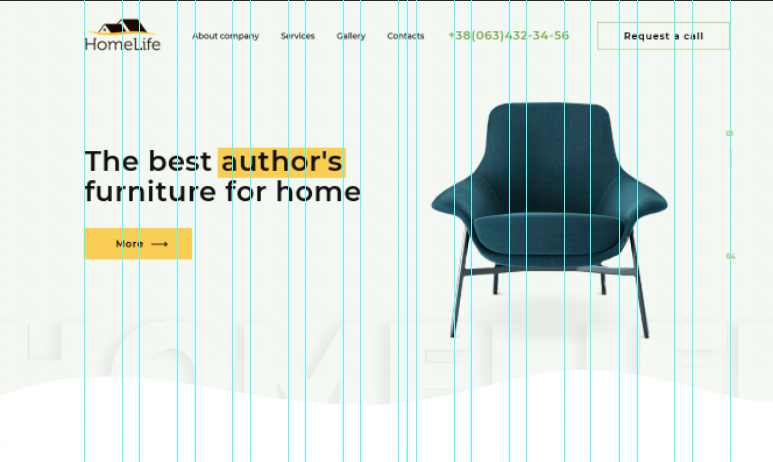
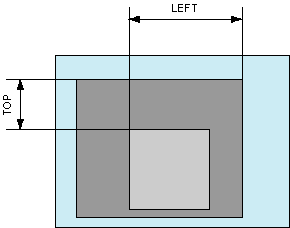
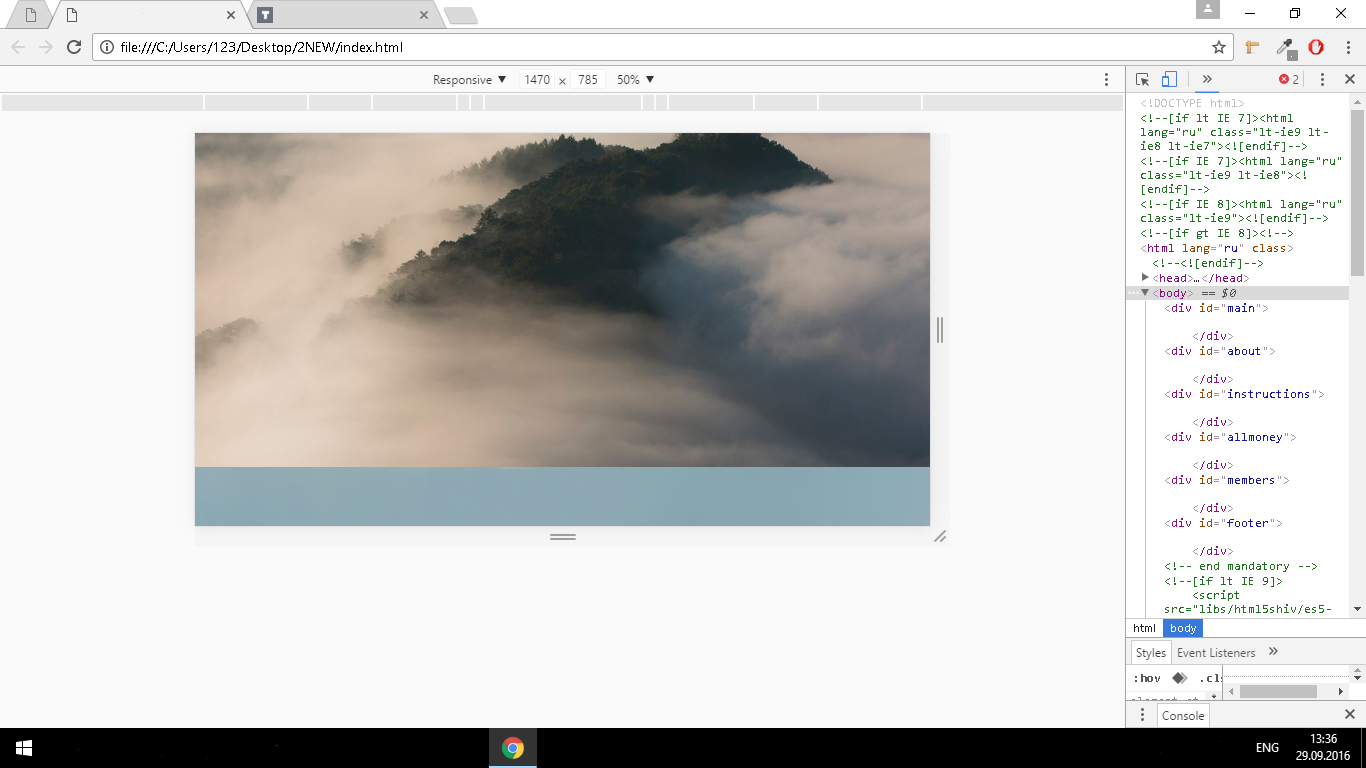
Все сервисы Хабра. Амир Давлатов Tryhard Начинающий верстальщик. Целый день пытаюсь решить эту проблему, но никак не получается. Либо все меняет свое положение, либо картина не прижимается к краю, либо она вообще на дне сайта в конец уходит. Для ясности я приложил и скрин макета, и скрин сайта. Подписаться 1 Средний 3 комментария Facebook Вконтакте Twitter.






Устанавливает фоновое изображение для элемента. Если одновременно для элемента задан цвет фона, он будет показан, пока фоновая картинка не загрузится полностью. То же произойдет, если изображения не доступны или их показ в браузере отключен. В случае наличия в рисунке прозрачных областей, через них будет проглядывать фоновый цвет. В CSS3 допустимо указывать несколько фоновых изображений, перечисляя их параметры через запятую. Internet Explorer до версии 7.