
Как сэкономить время с ресайзами изображений
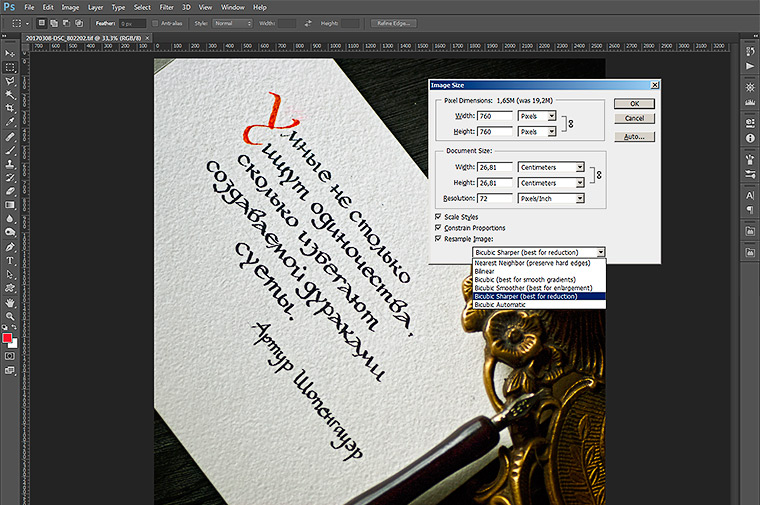
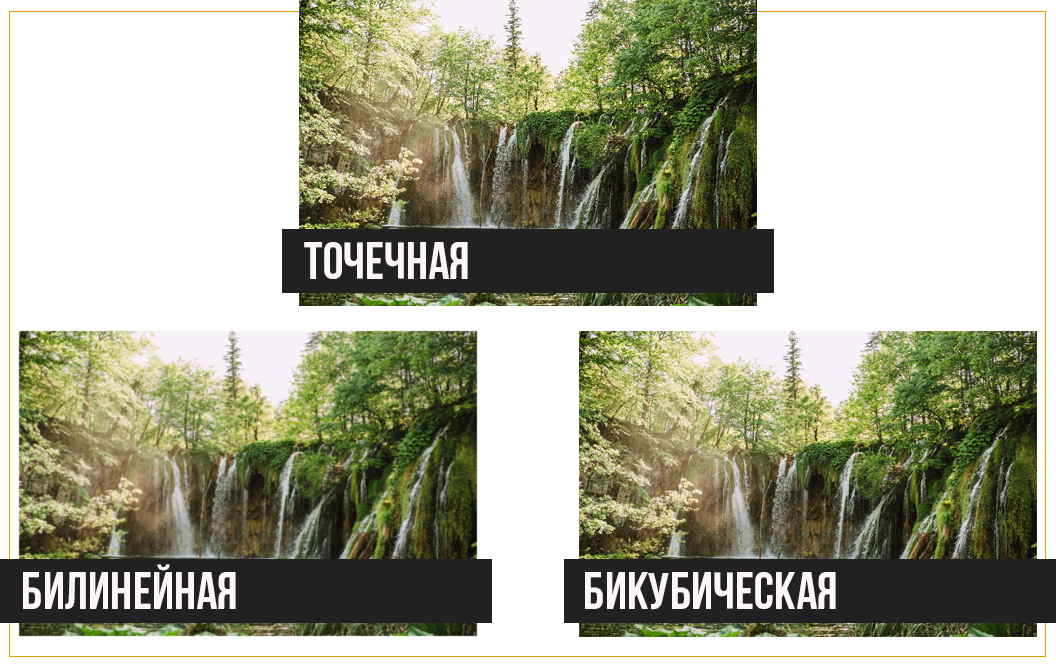
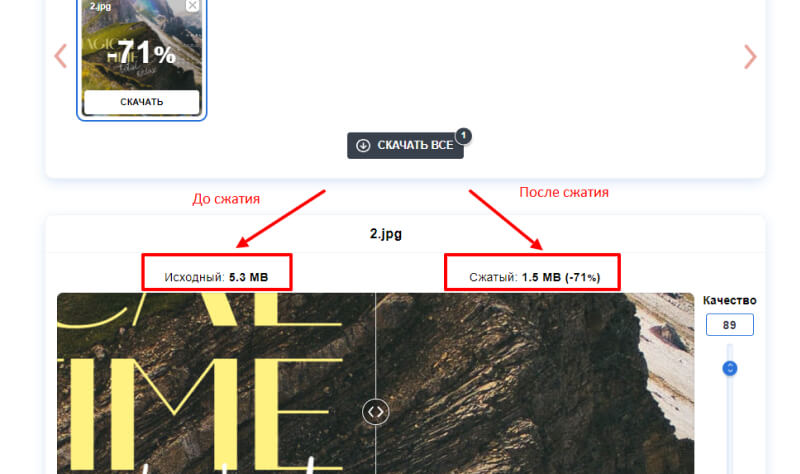
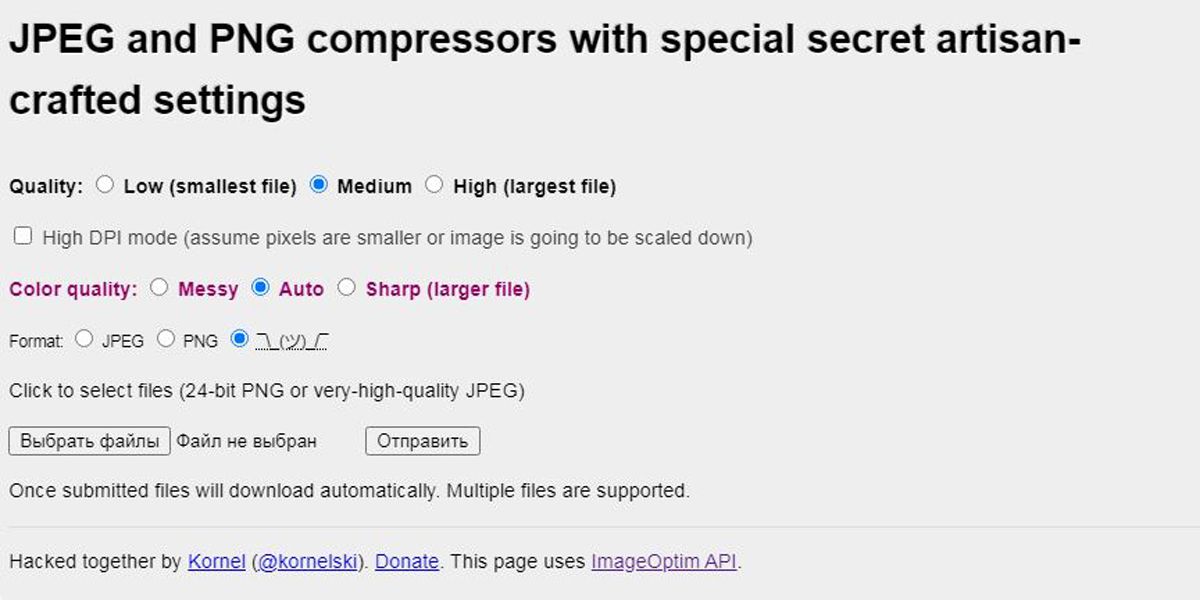
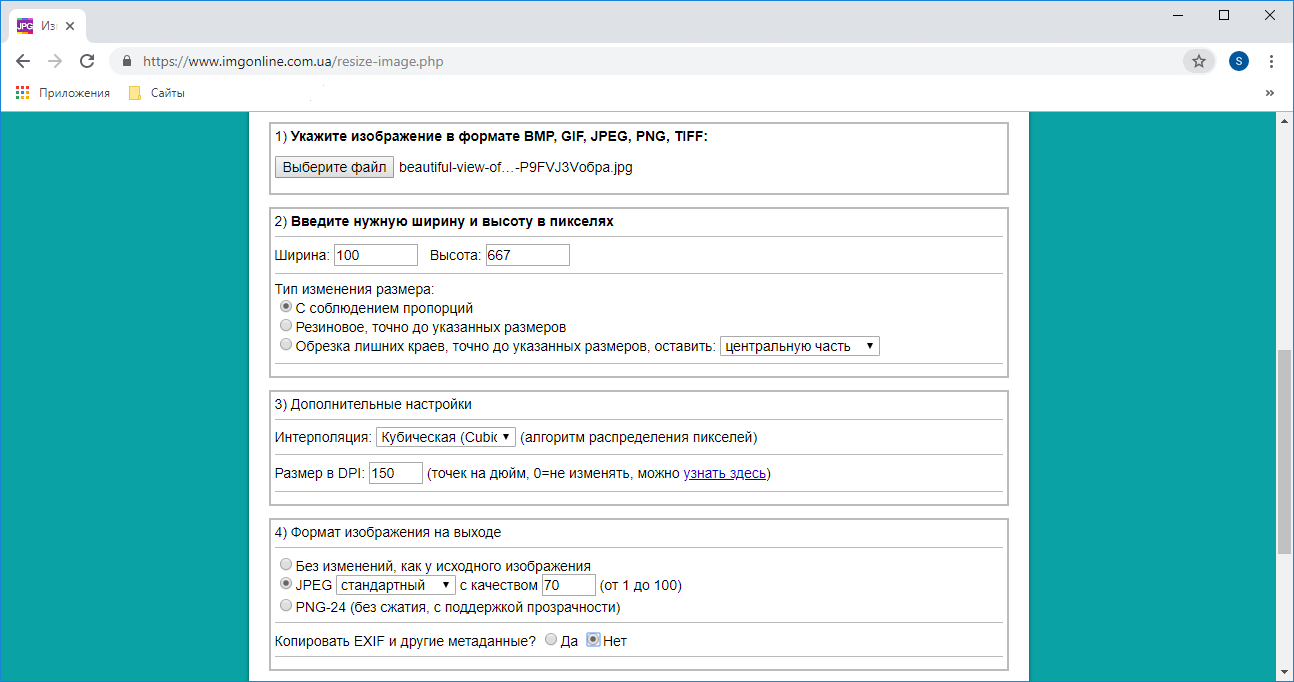
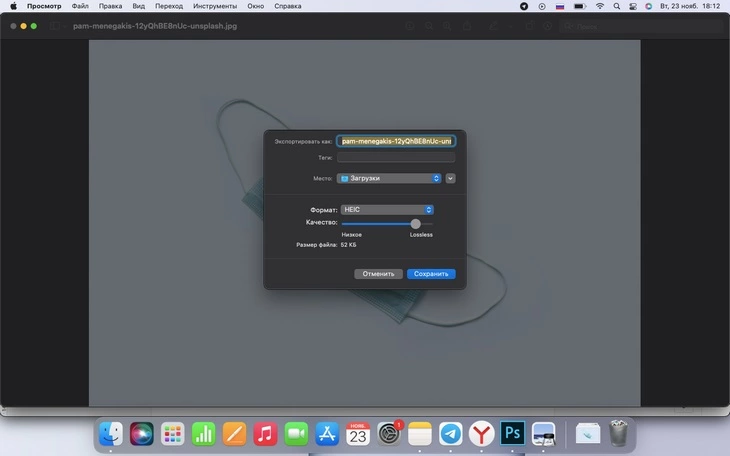
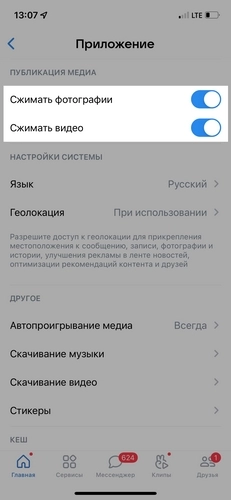
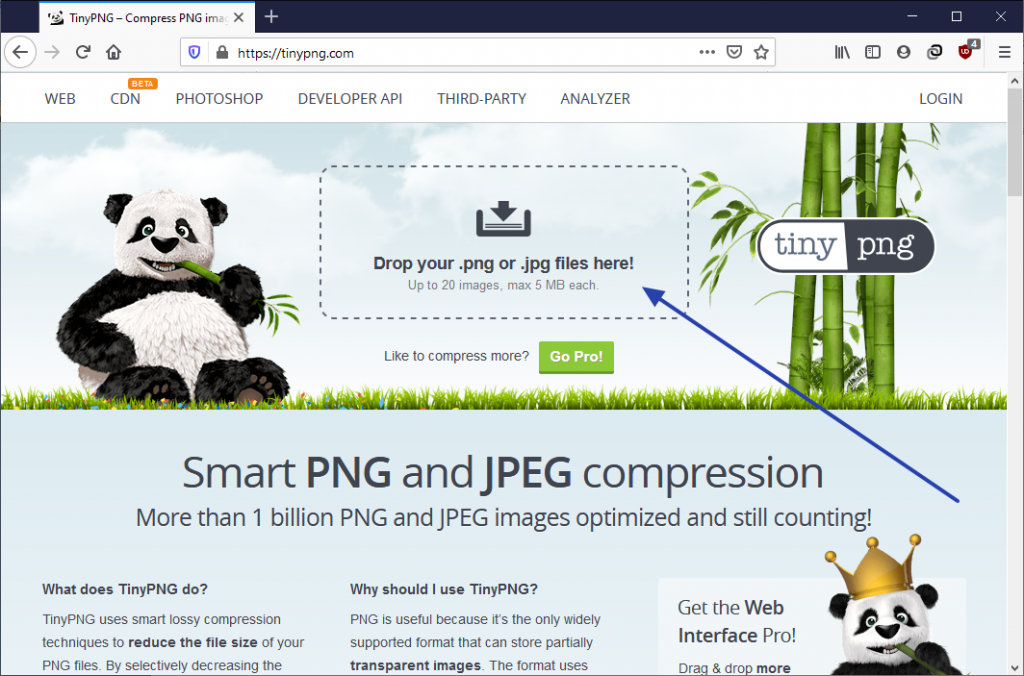
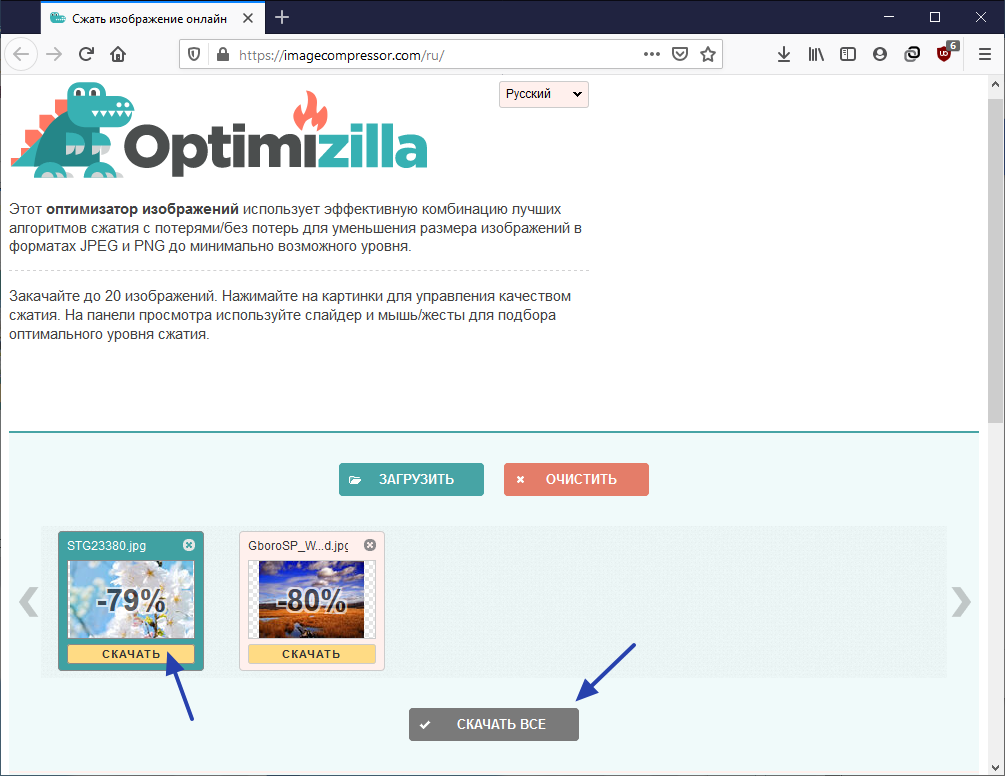
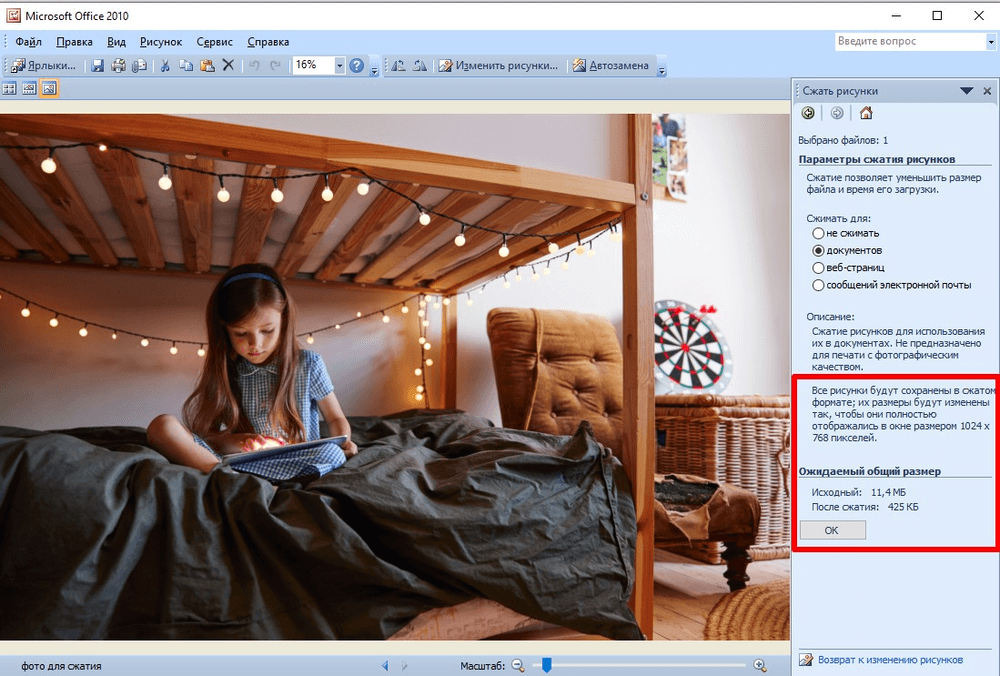
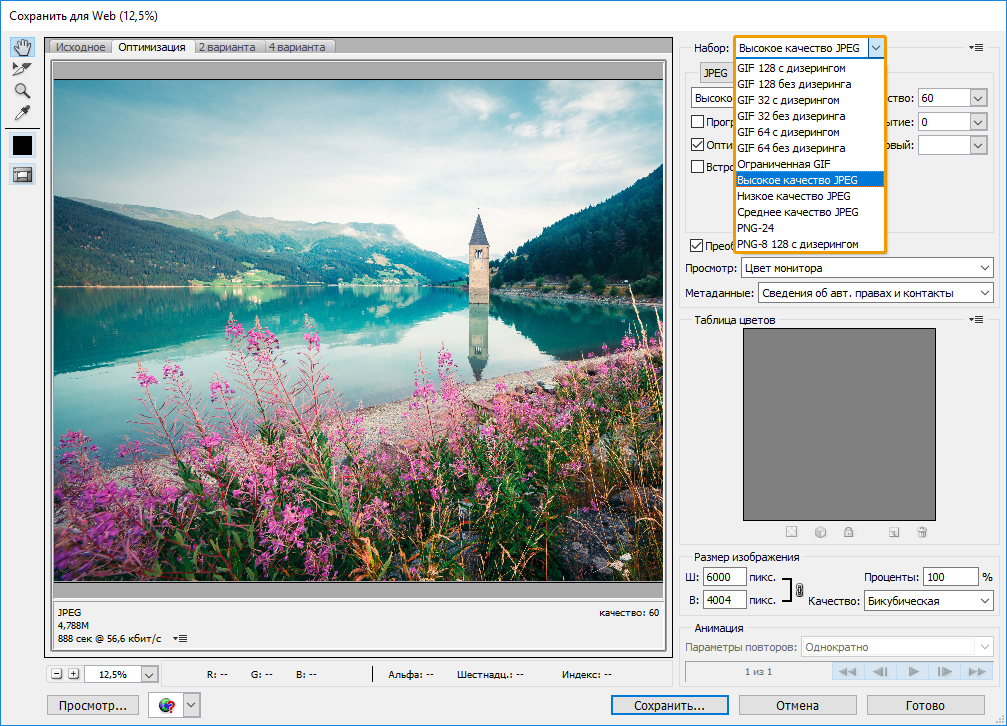
Если опыта в дизайне мало, а в программировании вообще нет, быстро изменить размер изображения можно в графических редакторах или онлайн-сервисах. Минус этих методов — они подходят в основном для уменьшения изображений, а итоговое изображение может быть низкого качества: 1. Простые графические редакторы. Онлайн-редакторы изображений. Например, в tinypng можно прямо в браузере загрузить изображение, а сервис выдаст его уменьшенную версию. Приложения для уменьшения изображений.







Для начала важно понять, для чего вообще нужно возиться с изображениями на сайте. Можно выделить несколько основных плюсов оптимизации картинок:. Изображения на сайте делают контент наглядным и привлекательным для пользователей.
- Общепринятые требования к изображениям на сайтах
- Как оптимизировать изображение для сайта?
- Оптимизация изображений.
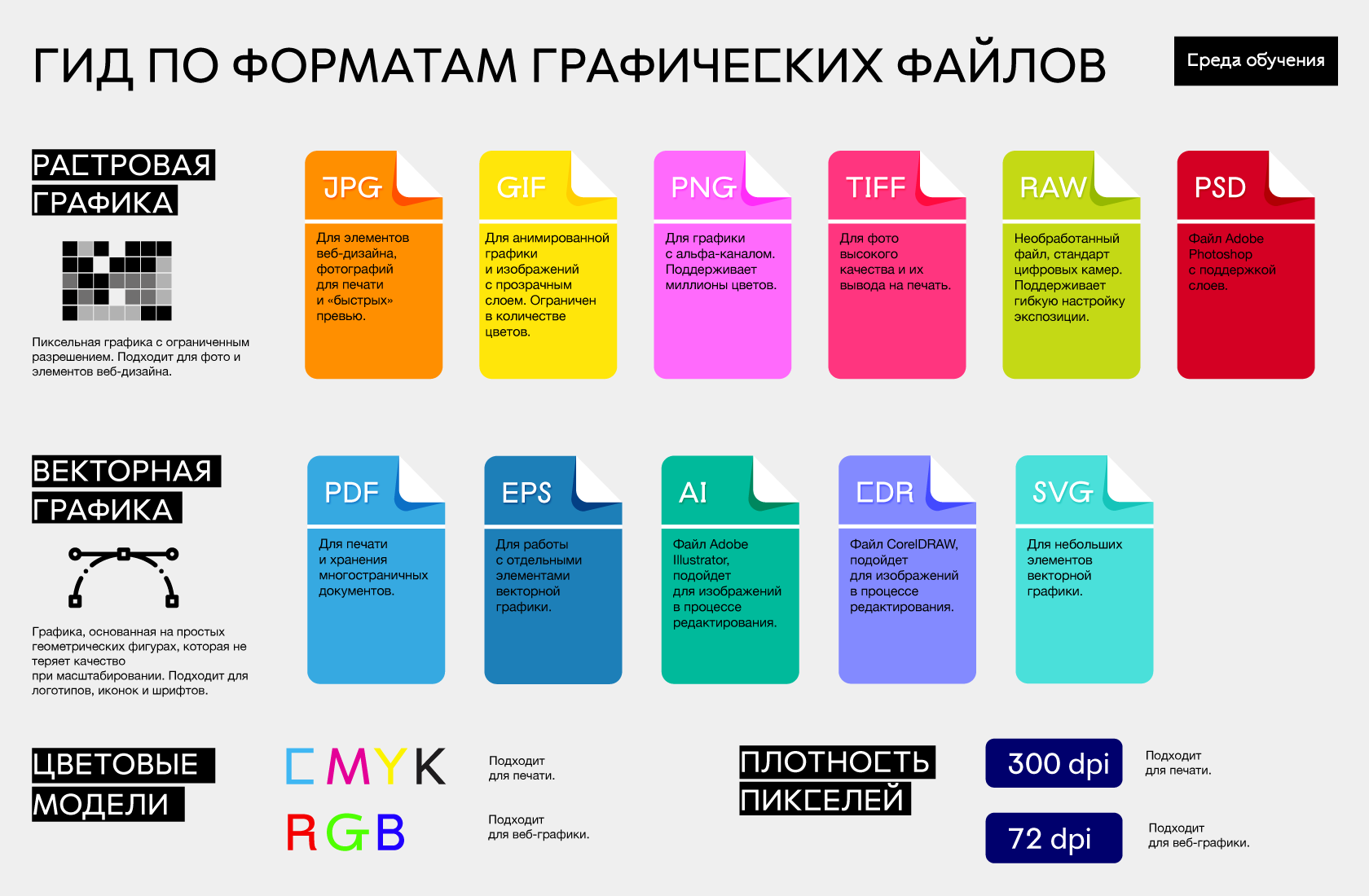
- Способы быстро сжать картинки, советы по заполнению мета-тегов и ответы на частые вопросы: сколько нужно картинок для SEO, минимальный размер, качество и формат. С точки зрения влияния на пользователей, страница с изображением лучше полотна текста.















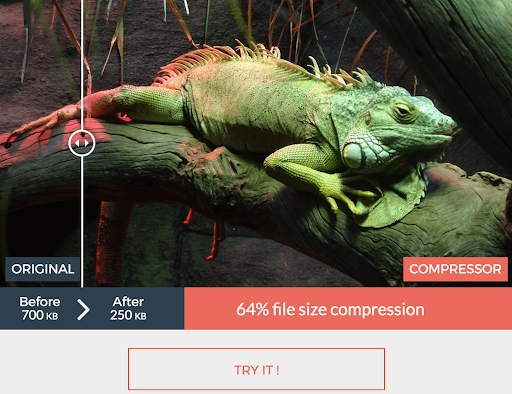
Оптимизация изображений помогает уменьшить их вес и увеличивает скорость загрузки сайта, что очень важно и для пользователей, и для поисковых систем. Рассмотрим все, что нужно сделать. Вес изображений влияет на скорость загрузки сайта и на поведенческие факторы.






Похожие статьи
- Поделки своими руками и как на них заработать - Поделки из бумаги, подарки своими руками, детские по
- Дизайн квартир фотогалерея кухня - Интерьер кухни 135 фотографий ВКонтакте
- Сужает поры на лице в домашних условиях - Sky Lake - производитель качественной и модной
- Как сделать декупаж фотографиями - Декупаж фотографии. Декор мебели своими руками Советолог