
Учебный курс «Адаптивная верстка Bootstrap + web-дизайн»
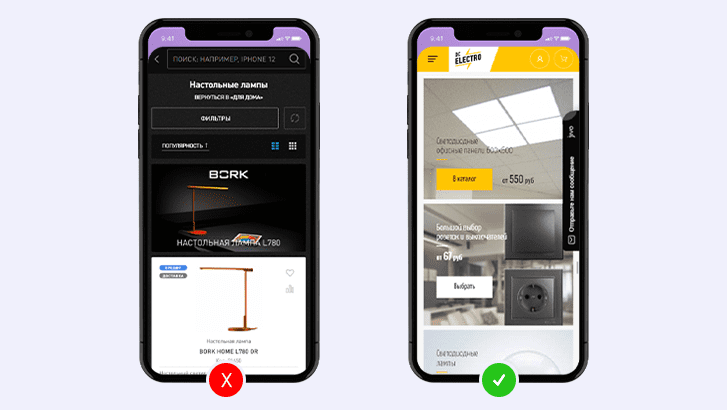
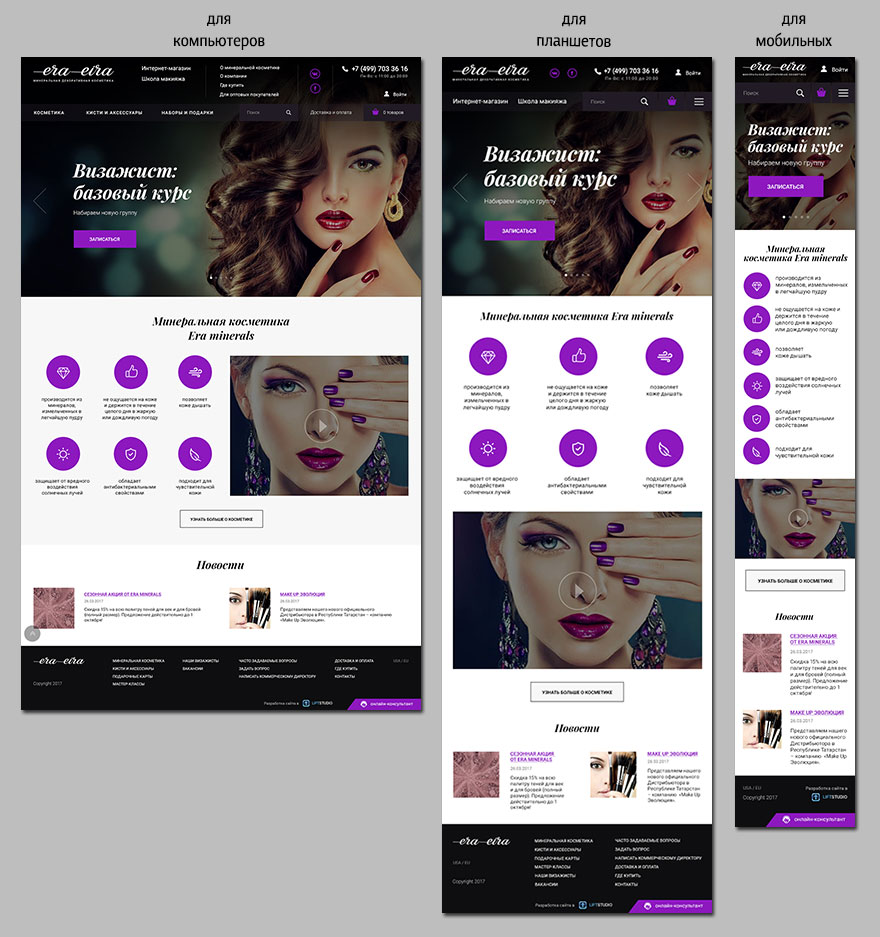
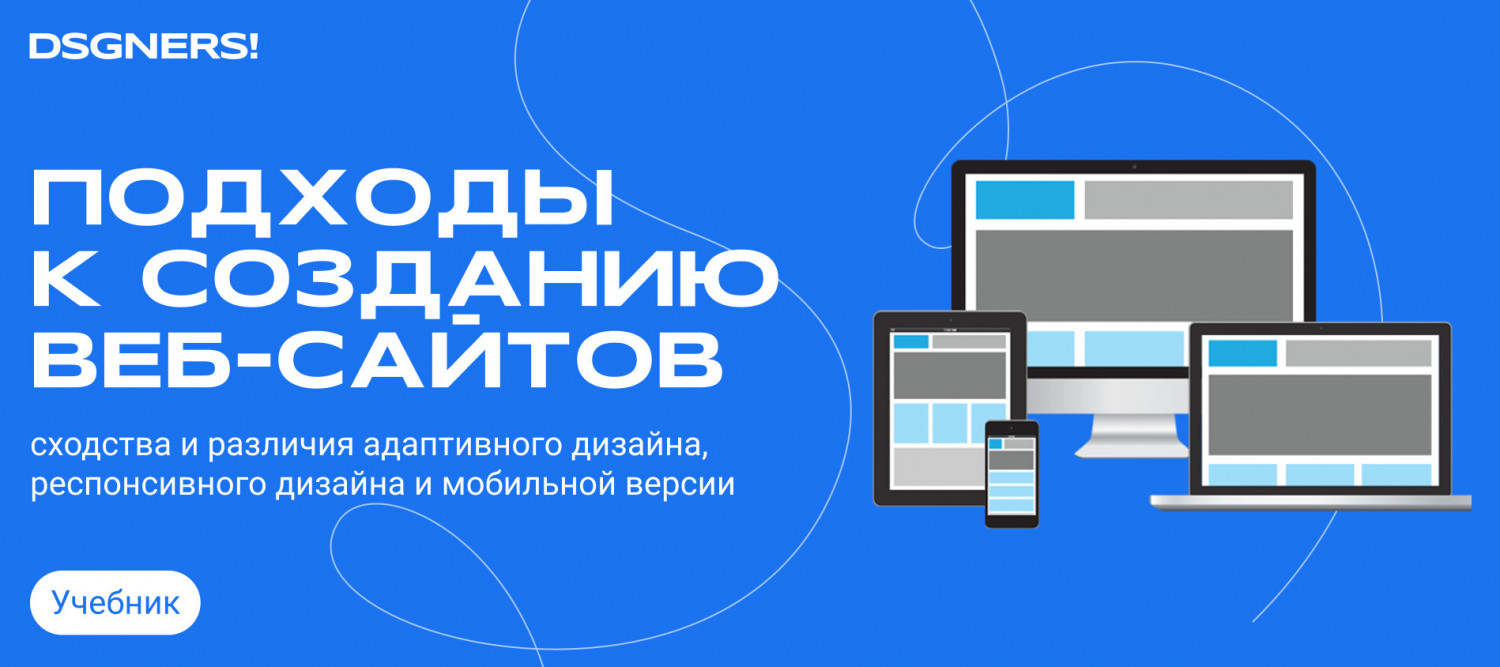
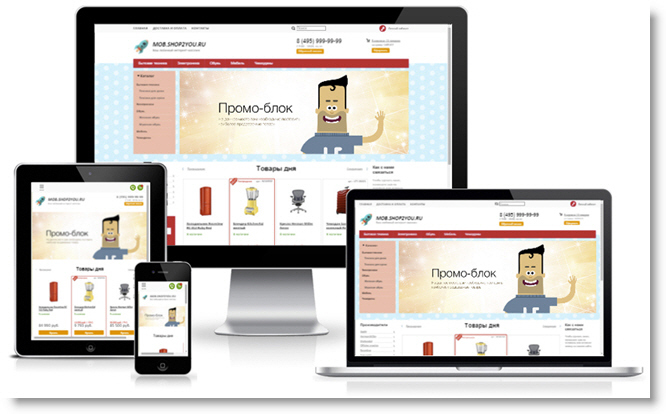
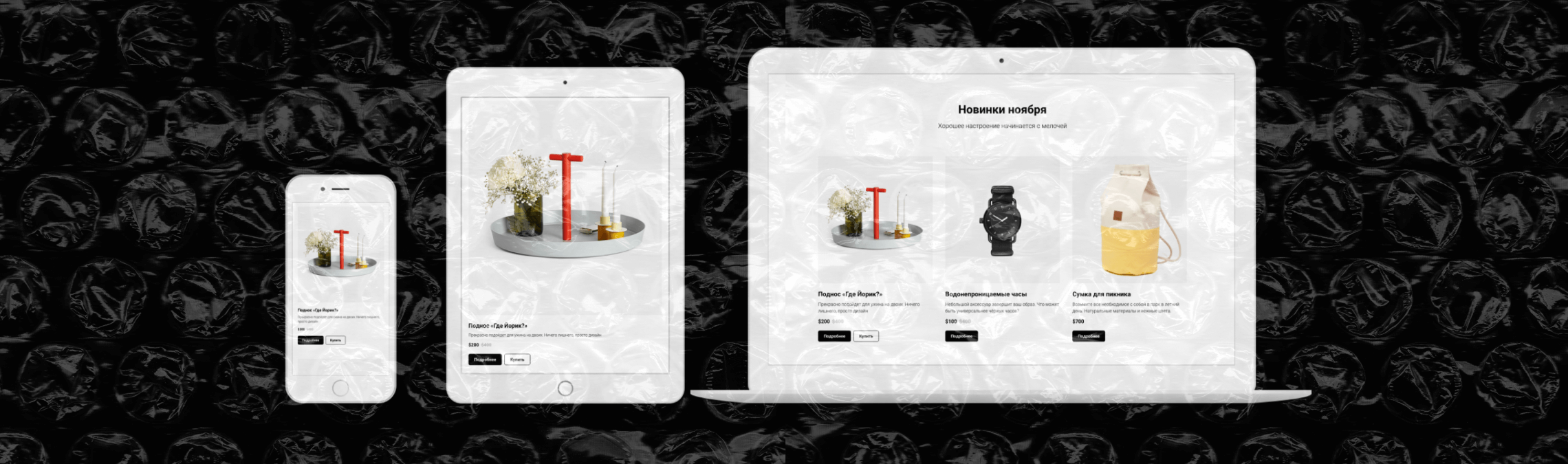
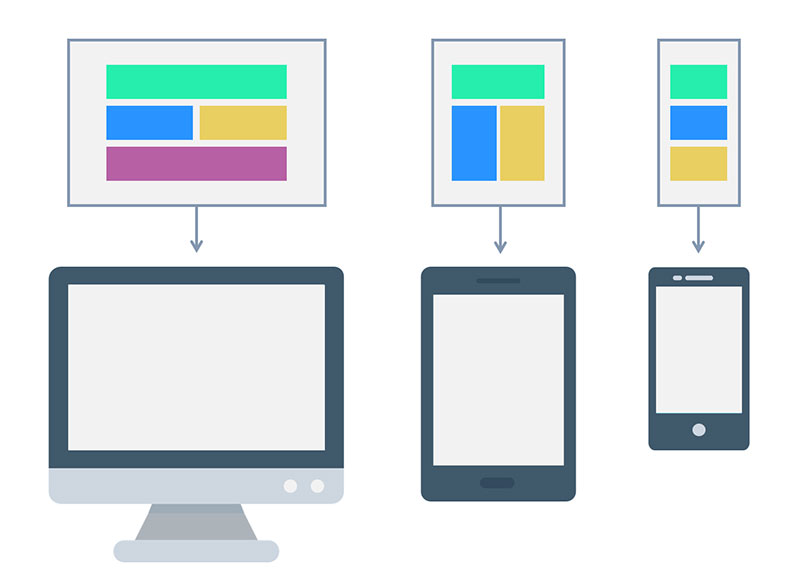
Отзывчивый дизайн и адаптивный дизайн - это термины что характеризуют веб сайты с дизайном предназначенным для корректного отображения на всех устройствах и всех размерах экранов. Современные веб сайты давно перестали делать ориентировку на ПК пользователей, так как по статистике больший процент пользователей приходить именно через мобильные устройства или планшеты. Если сайт не адаптирован, то пользователю будет некомфортно находиться на сайте, а соответственно он покинет сайт и более на него не вернется.











От автора: доброго времени суток всем нашим гостям и подписчикам! Верстка сайтов — это дело интересное и непростое. Здесь намного важнее практика и опыт, чем полученный диплом. Все чаще в вакансиях по поиску верстальщика указывают одним из требований знание того, что такое адаптивная верстка — уроки по отзывчивому веб-дизайну и адаптивной верстке присутствуют в интернете в огромном количестве, однако, достаточно ли их для начала карьеры? Попытаемся разобраться в нашей сегодняшней статье. Напомним, что верстальщик — это человек, который должен сделать так, чтобы веб-страница выглядела точно так же, как и ее дизайн-макет в формате psd.










Отзывчивый дизайн
Наш WhatsApp. График работы Учебного центра: будни с В Учебном центре выходной.







Похожие статьи
- Раскраски народной росписи - План-конспект урока по изобразительному искусству (ИЗО, 2)
- Мастерская своими руками из досок - Мастер-классы, творческая мастерская: уроки, схемы
- Розы своими руками урок - Как сделать розы из лент своими руками
- Красивая вышивка белым по белому - ВЫШИВКА : техники, схемы, уроки